前回はテンプレートタグ関数埋め込み型のプラグインを作成しました。今回はフックを使ったプラグインを作ってみたいと思います。
フックとは?
フックは、特定のタイミングでプラグインを作動させるための仕組みです。
前回はWPテンプレートのheader.phpの<body>タグの下に<?php helloworld(); ?>というように直接埋め込んだのでブラウザでその部分がロードされるときにhelloworld()が呼び出されました。
フックを利用する場合は、タグを埋め込んだりしなくても予めプラグイン内にフックを登録しておくことにより、そのタイミングでプラグインを作動させることができます。例えば、タイトルに何か加工したい時は「the_title」、フッターが読み込まれる時に何かしたい時は「wp_footer」というフックに自己の関数を登録しておくと、そのタイミングで作動させることができます。
フックの種類
フックには次の2種類があります。
| フィルターフック | 特定のタイミングでテキストを改造するためのフックです。ブラウザに表示する前やデータベースを更新する前にテキストを改造したい場合などに使えます。 |
| アクションフック | 特定のタイミングで処理を実行するためのフックです。テーマの変更後、投稿の公開後などにメールを送信したい場合などに使えます。 |
コーディング
フィルターフックの使用例
フィルターフックを使ってプラグインを作ってみます。
ソースコード全体
<?php
/*
Plugin Name: hook-sample
Plugin URI: https://it-life.kakinota.net/(plugin-page)
Description: フックサンプルプラグイン
Version: 1.0
Author: kakinota
Author URI: https://it-life.kakinota.net/
License: GPL2
*/
function hooksample($title){
$title = '■'.$title;
return $title;
}
add_filter('the_title','hooksample');
?>
ソースコードの説明
add_filter()は、作成した関数をフックと関連付けるものです。ここでは、hooksample()を作成し、the_titleというフィルターフックに関連付けています。これにより、the_titleにフックされてhooksample()が実行されます。
その際に記事のタイトルが引数として渡されるので、これに「■」を付加してreturnします。
非常に単純ですが応用範囲は広いですね。
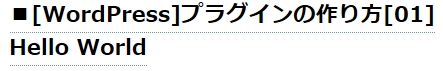
結果画面

プラグイン有効化後ブログにアクセスすると上の図のように記事タイトルの先頭に「■」が表示されます。
アクションフックの使用例
ネットにいろいろサンプルがあり、基本的には考え方は同じなので割愛します。以下のリンクなどをご参考ください。
リンク
- プラグインの作成 – WordPress Codex 日本語版
- プラグイン API – WordPress Codex 日本語版
- 関数リファレンス/add action – WordPress Codex 日本語版
- 関数リファレンス/add filter – WordPress Codex 日本語版
- プラグイン API/アクションフック一覧 – WordPress Codex 日本語版
- プラグイン API/フィルターフック一覧 – WordPress Codex 日本語版
- WordPressをカスタマイズするなら覚えておきたいアクションフックとフィルターフック
- 意外と簡単!?WordPressプラグインの作り方 その1 » とりあえず9JP
- add_filter:WordPress私的マニュアル
- WordPress の add_action と add_filter などのフックが分からないから調べた! : actyway
- WordPress のプラグインを作成する。 ~ 1.シンプルなJavaScript実行のテンプレートプラグイン | 打ち聞かせ